JQUERY :-
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$.ajax({
type: "POST",
url: "BindgridusingWebMethod.aspx/GetUserInfoData",
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert("Failure : " + response.d);
},
error: function (response) {
alert("Error : " + response.d);
}
});
});
function OnSuccess(response) {
var xmlDoc = $.parseXML(response.d);
var xml = $(xmlDoc);
var users = xml.find("Table");
//create a new row from the last row of gridview
var row = $("[id*=grdDemo] tr:last-child").clone(true);
//remove the lst row created by binding the dummy row from code behind on page load
$("[id*=grdDemo] tr").not($("[id*=grdDemo] tr:first-child")).remove();
var count = 1;
$.each(users, function () {
//var users = $(this);
$("td", row).eq(0).html($(this).find("FullName").text());
$("td", row).eq(1).html($(this).find("DOB").text());
$("td", row).eq(2).html($(this).find("Gender").text());
$("td", row).eq(3).html($(this).find("MobileNo").text());
$("td", row).eq(4).html($(this).find("Salary").text());
$("td", row).eq(5).html($(this).find("Isactive").text());
$("[id*=grdDemo]").append(row);
//define the background stryle of newly created row
if (count == 1 || (count % 2 != 0)) {
$(row).css("background-color", "#ffffff");
}
else {
$(row).css("background-color", "#D2CDCD");
}
count = count + 1;
row = $("[id*=grdDemo] tr:last-child").clone(true);
});
}
</script>
ASPX CODE :-
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true">
</asp:ScriptManager>
<asp:Button ID="btnshowgrid" runat="server" Text="Show Gridview" OnClick="btnshowgrid_Click" /> <asp:Button
ID="clear" runat="server" Text="Clear" onclick="clear_Click" />
<div>
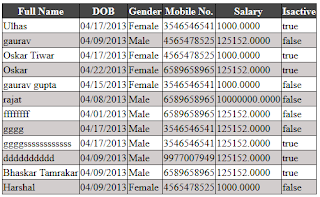
<asp:GridView ID="gvDetails" runat="server" >
<HeaderStyle BackColor="#474747" Font-Bold="true" ForeColor="White" />
</asp:GridView>
<br />
<asp:GridView ID="grdDemo" runat="server" AutoGenerateColumns="false">
<HeaderStyle BackColor="#474747" Font-Bold="true" ForeColor="White" />
<Columns>
<asp:BoundField DataField="FullName" HeaderText="Full Name" />
<asp:BoundField DataField="DOB" HeaderText="DOB" />
<asp:BoundField DataField="Gender" HeaderText="Gender" />
<asp:BoundField DataField="MobileNo" HeaderText="Mobile No." />
<asp:BoundField DataField="Salary" HeaderText="Salary" />
<asp:BoundField DataField="Isactive" HeaderText="Isactive" />
</Columns>
</asp:GridView>
</div>
CODE BEHIND :-
protected void btnshowgrid_Click(object sender, EventArgs e)
{
BindgridRow();
}
private void BindgridRow()
{
DataTable dummy = new DataTable();
dummy.Columns.Add("FullName");
dummy.Columns.Add("DOB");
dummy.Columns.Add("Gender");
dummy.Columns.Add("MobileNo");
dummy.Columns.Add("Salary");
dummy.Columns.Add("Isactive");
dummy.Rows.Add();
grdDemo.DataSource = dummy;
grdDemo.DataBind();
}
[WebMethod]
public static string GetUserInfoData()
{
string query = "SELECT FullName,CONVERT(varchar(30),DOB,101) AS DOB,Gender,MobileNo,Salary,Isactive FROM form ORDER BY Pid ";
string strConnString = ConfigurationManager.ConnectionStrings["ApplicationServices"].ConnectionString;
using (SqlConnection con = new SqlConnection(strConnString))
{
using (SqlCommand cmd = new SqlCommand(query, con))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataSet ds = new DataSet())
{
sda.Fill(ds);
return ds.GetXml();
}
}
}
}
}
protected void clear_Click(object sender, EventArgs e)
{
grdDemo.DataSource = null;
grdDemo.DataBind();
}
CLICK ON BUTTON :-
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$.ajax({
type: "POST",
url: "BindgridusingWebMethod.aspx/GetUserInfoData",
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert("Failure : " + response.d);
},
error: function (response) {
alert("Error : " + response.d);
}
});
});
function OnSuccess(response) {
var xmlDoc = $.parseXML(response.d);
var xml = $(xmlDoc);
var users = xml.find("Table");
//create a new row from the last row of gridview
var row = $("[id*=grdDemo] tr:last-child").clone(true);
//remove the lst row created by binding the dummy row from code behind on page load
$("[id*=grdDemo] tr").not($("[id*=grdDemo] tr:first-child")).remove();
var count = 1;
$.each(users, function () {
//var users = $(this);
$("td", row).eq(0).html($(this).find("FullName").text());
$("td", row).eq(1).html($(this).find("DOB").text());
$("td", row).eq(2).html($(this).find("Gender").text());
$("td", row).eq(3).html($(this).find("MobileNo").text());
$("td", row).eq(4).html($(this).find("Salary").text());
$("td", row).eq(5).html($(this).find("Isactive").text());
$("[id*=grdDemo]").append(row);
//define the background stryle of newly created row
if (count == 1 || (count % 2 != 0)) {
$(row).css("background-color", "#ffffff");
}
else {
$(row).css("background-color", "#D2CDCD");
}
count = count + 1;
row = $("[id*=grdDemo] tr:last-child").clone(true);
});
}
</script>
ASPX CODE :-
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true">
</asp:ScriptManager>
<asp:Button ID="btnshowgrid" runat="server" Text="Show Gridview" OnClick="btnshowgrid_Click" /> <asp:Button
ID="clear" runat="server" Text="Clear" onclick="clear_Click" />
<div>
<asp:GridView ID="gvDetails" runat="server" >
<HeaderStyle BackColor="#474747" Font-Bold="true" ForeColor="White" />
</asp:GridView>
<br />
<asp:GridView ID="grdDemo" runat="server" AutoGenerateColumns="false">
<HeaderStyle BackColor="#474747" Font-Bold="true" ForeColor="White" />
<Columns>
<asp:BoundField DataField="FullName" HeaderText="Full Name" />
<asp:BoundField DataField="DOB" HeaderText="DOB" />
<asp:BoundField DataField="Gender" HeaderText="Gender" />
<asp:BoundField DataField="MobileNo" HeaderText="Mobile No." />
<asp:BoundField DataField="Salary" HeaderText="Salary" />
<asp:BoundField DataField="Isactive" HeaderText="Isactive" />
</Columns>
</asp:GridView>
</div>
CODE BEHIND :-
protected void btnshowgrid_Click(object sender, EventArgs e)
{
BindgridRow();
}
private void BindgridRow()
{
DataTable dummy = new DataTable();
dummy.Columns.Add("FullName");
dummy.Columns.Add("DOB");
dummy.Columns.Add("Gender");
dummy.Columns.Add("MobileNo");
dummy.Columns.Add("Salary");
dummy.Columns.Add("Isactive");
dummy.Rows.Add();
grdDemo.DataSource = dummy;
grdDemo.DataBind();
}
[WebMethod]
public static string GetUserInfoData()
{
string query = "SELECT FullName,CONVERT(varchar(30),DOB,101) AS DOB,Gender,MobileNo,Salary,Isactive FROM form ORDER BY Pid ";
string strConnString = ConfigurationManager.ConnectionStrings["ApplicationServices"].ConnectionString;
using (SqlConnection con = new SqlConnection(strConnString))
{
using (SqlCommand cmd = new SqlCommand(query, con))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataSet ds = new DataSet())
{
sda.Fill(ds);
return ds.GetXml();
}
}
}
}
}
protected void clear_Click(object sender, EventArgs e)
{
grdDemo.DataSource = null;
grdDemo.DataBind();
}
CLICK ON BUTTON :-


No comments:
Post a Comment