Captcha Control In Asp.net
Hi Friends,
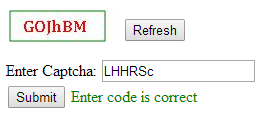
Here i will explain you how to implement captcha control in asp.net.
ON ASPX PAGE :-
Paste below Script in your form tag.
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<table>
<tr>
<td style="height: 50px; width: 100px;">
<asp:Image ID="imgCaptcha" runat="server" />
</td>
<td valign="middle">
<asp:Button ID="btnRefresh" runat="server" Text="Refresh" OnClick="btnRefresh_Click" />
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
Enter Captcha:
<asp:TextBox ID="txtCaptcha" runat="server"></asp:TextBox><br />
<asp:Button ID="btnSubmit" runat="server" Text="Submit" OnClick="btnSubmit_Click" />
<asp:Label ID="lblmsg" runat="server"></asp:Label>
</div>
ON CODE BEHIND ASPX.CS :-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text;
using System.Drawing.Imaging;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
FillCaptcha();
}
}
public void FillCaptcha()
{
try
{
Random random = new Random();
string combination = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz";
StringBuilder captcha = new StringBuilder();
for (int i = 0; i < 6; i++)
captcha.Append(combination[random.Next(combination.Length)]);
Session["captcha"] = captcha.ToString();
imgCaptcha.ImageUrl = "GenerateCaptcha.aspx";
}
catch
{
throw;
}
}
protected void btnRefresh_Click(object sender, EventArgs e)
{
FillCaptcha();
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
if (Session["captcha"].ToString() != txtCaptcha.Text)
{
lblmsg.ForeColor = System.Drawing.Color.Red;
lblmsg.Text = "Enter Valid Captcha Code";
}
else
{
lblmsg.ForeColor = System.Drawing.Color.Green;
lblmsg.Text = "Enter code is correct";
}
FillCaptcha();
}
Add one new aspx page GenerateCaptcha.aspx
On code behind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
protected void Page_Load(object sender, EventArgs e)
{
Response.Clear();
int height = 40;
int width = 110;
Bitmap bmp = new Bitmap(width, height);
RectangleF rectf = new RectangleF(12, 6, 0, 0);
Graphics g = Graphics.FromImage(bmp);
g.Clear(Color.White);
g.SmoothingMode = SmoothingMode.AntiAlias;
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
g.PixelOffsetMode = PixelOffsetMode.HighQuality;
g.DrawString(Session["captcha"].ToString(), new Font("Cambria", 13, FontStyle.Bold), Brushes.Red, rectf);
g.DrawRectangle(new Pen(Color.Green), 1, 1, width - 15, height - 10);
g.Flush();
Response.ContentType = "image/jpeg";
bmp.Save(Response.OutputStream, ImageFormat.Jpeg);
g.Dispose();
bmp.Dispose();
}
Hi Friends,
Here i will explain you how to implement captcha control in asp.net.
ON ASPX PAGE :-
Paste below Script in your form tag.
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<table>
<tr>
<td style="height: 50px; width: 100px;">
<asp:Image ID="imgCaptcha" runat="server" />
</td>
<td valign="middle">
<asp:Button ID="btnRefresh" runat="server" Text="Refresh" OnClick="btnRefresh_Click" />
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
Enter Captcha:
<asp:TextBox ID="txtCaptcha" runat="server"></asp:TextBox><br />
<asp:Button ID="btnSubmit" runat="server" Text="Submit" OnClick="btnSubmit_Click" />
<asp:Label ID="lblmsg" runat="server"></asp:Label>
</div>
ON CODE BEHIND ASPX.CS :-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text;
using System.Drawing.Imaging;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
FillCaptcha();
}
}
public void FillCaptcha()
{
try
{
Random random = new Random();
string combination = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz";
StringBuilder captcha = new StringBuilder();
for (int i = 0; i < 6; i++)
captcha.Append(combination[random.Next(combination.Length)]);
Session["captcha"] = captcha.ToString();
imgCaptcha.ImageUrl = "GenerateCaptcha.aspx";
}
catch
{
throw;
}
}
protected void btnRefresh_Click(object sender, EventArgs e)
{
FillCaptcha();
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
if (Session["captcha"].ToString() != txtCaptcha.Text)
{
lblmsg.ForeColor = System.Drawing.Color.Red;
lblmsg.Text = "Enter Valid Captcha Code";
}
else
{
lblmsg.ForeColor = System.Drawing.Color.Green;
lblmsg.Text = "Enter code is correct";
}
FillCaptcha();
}
Add one new aspx page GenerateCaptcha.aspx
On code behind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
protected void Page_Load(object sender, EventArgs e)
{
Response.Clear();
int height = 40;
int width = 110;
Bitmap bmp = new Bitmap(width, height);
RectangleF rectf = new RectangleF(12, 6, 0, 0);
Graphics g = Graphics.FromImage(bmp);
g.Clear(Color.White);
g.SmoothingMode = SmoothingMode.AntiAlias;
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
g.PixelOffsetMode = PixelOffsetMode.HighQuality;
g.DrawString(Session["captcha"].ToString(), new Font("Cambria", 13, FontStyle.Bold), Brushes.Red, rectf);
g.DrawRectangle(new Pen(Color.Green), 1, 1, width - 15, height - 10);
g.Flush();
Response.ContentType = "image/jpeg";
bmp.Save(Response.OutputStream, ImageFormat.Jpeg);
g.Dispose();
bmp.Dispose();
}